The dm3 protocol makes it easy to add messaging capabilities to a dApp. With just a few lines of code, you can integrate our customizable widget.
This widget can be used for support chat, in-app communication, or any other type of messaging within the dApp. Whether you want to offer support, facilitate social interactions, or create any other type of in-app communication, the dm3 protocol can help you do it easily and quickly.

// clone repos
git clone -b main https://github.com/dm3-org/dm3.git
@dm3-org/dm3-messenger-widget
…
// @ts-ignore
import { DM3 } from ‘@dm3-org/dm3-messenger-widget’;
…
const props: any = {
defaultContact: ‘…’,
defaultServiceUrl: …
ethereumProvider: …
walletConnectProjectId: …
showContacts: true,
theme: …
signInImage: …
};
…
…
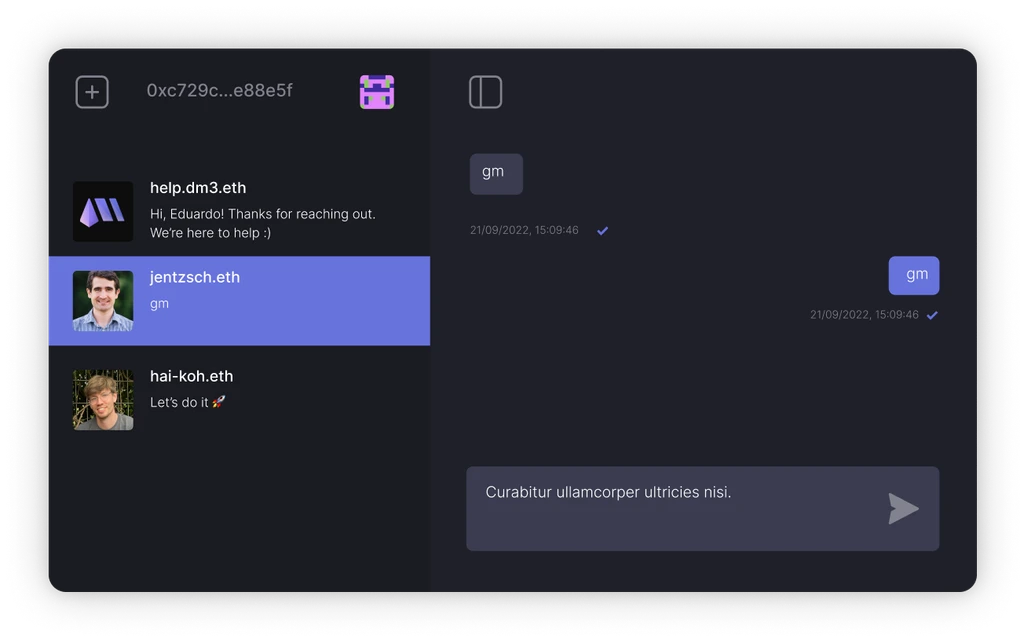
There is a freely configurable widget that can be integrated into a dApp with only 2 lines of JavaScript code.
To provide customer support, the dm3 embedded widget can be integrated into a decentralized application (dApp). This allows users with an existing dm3 profile, published in the Ethereum Name System (ENS), to log in and send messages directly to the support team. For users without an existing dm3 profile, the dApp operator can automatically assign a subdomain using ENS, allowing them to access the support chat without any barriers. By leveraging the decentralized and secure nature of ENS, dm3 is able to provide an efficient and effective way for dApp operators to offer support to their users.
The dm3 embedded widget makes it easy for decentralized applications (dApps) to provide secure communication for their users. The widget is highly configurable, allowing dApp developers to customize its appearance and behavior to match the needs of their specific application. The widget can be integrated directly into a page, providing users with seamless access to messaging functionality, or it can be used as an overlay, allowing users to access messaging features without leaving the page they are currently viewing. This provides dApp developers with a simple and flexible way to add secure messaging to their applications, enhancing the user experience and increasing user engagement.
Dive into the realms of dm3 and explore what all the fuzz is about.